1. Introduction:
My interest in digital pedagogy has roots in the early 2000s with my work on a web accessibility standards grant project that sought to equalize access to digital materials across a broad spectra of readers and reading machines in higher education. In those relatively ancient days of university web deliverables we tried to bring universal design into our burgeoning digital classrooms. Universal design is simply the notion that our environments, tools, and data sets must be designed to ensure the greatest access for the greatest number possible: a Utilitarian ethos for our post-industrial age. Our findings on that grant project suggested clean HTML and CSS (markup and styling languages, respectively) were the surest way to safeguard access across reading platforms and contribute to universal design in higher education. Clean marking and styling, in conjunction, replaced the poor use of frames and stop gap, non-semantic, html tags for styling (both of which still remain over a decade later, unfortunately, as significant barriers to access on the web).
In the years since, the web has changed; accessibility law has advanced into the digital world since its inception with the Rehabilitation act of 1973 and Americans with Disabilities Act of 1990. Generally, web-based higher education has become more accessible and equitable. Notably, section 508 of the Rehabilitation Act was updated with a “final rule” that mandated compliance for all public entities by January 2018, thereby ensuring increased equity among users and user interfaces. This rule harmonizes with both the Web Content Accessibility Guidelines (WCAG 2.0) and the European Commission ICT Standards, suggesting the educational web, at least in the public sector, is moving toward both universal access and universal design.
The lessons from those early days working on accessible delivery as well as the recent codification of universal design into law underscore that access barriers to content are more predictive of outcomes and student success than perhaps any other variable in the learning environment. Concomitantly, the digital environment has shown to be uniquely suited to eliminate access barriers. In my own pedagogy, I have made sure to incorporate into my classroom spaces any digital technology that improves equity through universal design. This is why I have been such an enthusiastic and early adopter of the COVE toolsets and the Annotation Studio in particular. “Public Access” is one of the stated first principles upon which COVE has been founded.
As a humanist, universalizing the acts of, and access to, literary exegesis has proven difficult in the digital age. The often obscure, esoteric nature of close reading can be a hard process to translate for contemporary undergraduates. In my blended delivery Brit Lit course for nonmajors, I used COVE’s Annotation Studio to attempt such a translation. Annotation Studio’s public platform inspires students to take ownership of the reading act, and by doing so, raise the stakes and quality of their analyses. This essay is a record of both the process of building this course with accessibility and universal design in mind and of student outcomes impacted by the Annotation interface.

2. Course Design and Logic:
 English 2240-003 Fall 16 (British Literature Since 1789: Romance, Revolution, Realism) was the first course to use COVE’s Annotation Studio. As such, it represents the first attempt to adapt what was originally used as a publication medium directly into the classroom as a teaching tool. My students were some of the very first users to test our software as it stands. I combined Annotation studio with two other web-based content delivery systems: Auburn University’s Canvas content management system (CMS), and a website I created specifically for the course. My goals for this first COVE-based course were threefold: first, to beta test COVE Annotation Studio and test its effectiveness as a multi-user classroom technology; second, and most importantly, to add an element of interest to the act of reading by showcasing British Literature using emerging technologies; and lastly, to save my students money.
English 2240-003 Fall 16 (British Literature Since 1789: Romance, Revolution, Realism) was the first course to use COVE’s Annotation Studio. As such, it represents the first attempt to adapt what was originally used as a publication medium directly into the classroom as a teaching tool. My students were some of the very first users to test our software as it stands. I combined Annotation studio with two other web-based content delivery systems: Auburn University’s Canvas content management system (CMS), and a website I created specifically for the course. My goals for this first COVE-based course were threefold: first, to beta test COVE Annotation Studio and test its effectiveness as a multi-user classroom technology; second, and most importantly, to add an element of interest to the act of reading by showcasing British Literature using emerging technologies; and lastly, to save my students money.
In this paper I will address these goals in reverse. First, I did indeed save my students money. A conservative estimate of the cost of a British Literature anthology would be 40 dollars. Trilby, the novel I chose to have my class read in installments, would add about 10 dollars to the cost, and The Strange Case of Dr. Jekyll and Mr. Hyde, Dover Thrift, is about two dollars. Upload of all materials I needed to Annotation Studio and my course website meant that none of my students paid for access to any works already in the public domain. (To maintain COVE’s development, there is now a small fee associated with tool use: $10 per student, per year). With expense being perhaps the most significant barrier to access in higher education, I am happy with Annotation Studio’s contribution to student savings.
We can all pass on similar savings to students by eliminating the practice of reselling out of copyright material. However, the greater contributions of COVE in the classroom are less economic than they are pedagogical. In my class I used our annotation interface to build not just a discrete editing task but also choice and agency into our semester’s work.
 Workflow progressed from classroom discussion, through the Canvas CMS discussion/assignment notification system, to our course website before ending with group annotations in the Studio and their subsequent presentation to the class. Each text of the semester was accessed through the “Primary Texts” page on the web site or the primary texts drop down menu. For each text, students were assigned a discussion post as well as a response to a peer’s discussion to articulate their ideas in a public setting. Since I taught two sections of the same class, with 30 students in each section, each discrete work received approximately 120 comments that were crafted for public, web consumption. These screenshots show both the course’s primary texts web page as well as the comment section underneath each text’s individual web page.
Workflow progressed from classroom discussion, through the Canvas CMS discussion/assignment notification system, to our course website before ending with group annotations in the Studio and their subsequent presentation to the class. Each text of the semester was accessed through the “Primary Texts” page on the web site or the primary texts drop down menu. For each text, students were assigned a discussion post as well as a response to a peer’s discussion to articulate their ideas in a public setting. Since I taught two sections of the same class, with 30 students in each section, each discrete work received approximately 120 comments that were crafted for public, web consumption. These screenshots show both the course’s primary texts web page as well as the comment section underneath each text’s individual web page.
I required students to respond to each other for two reasons. I first wanted students to understand criticism does not exist in a vacuum but is a part of an ongoing conversation. I also wanted to build familiarity into the process of textual explication. Even if some of my students were not active in any website’s comments sections, they were familiar with this type of participatory discourse online, which is akin to their own social media platforms. Our work within these comments sections prepared my students for their work with Annotation Studio and suggested the process of translation necessary to move from their own first responses towards well-considered explication of the text.
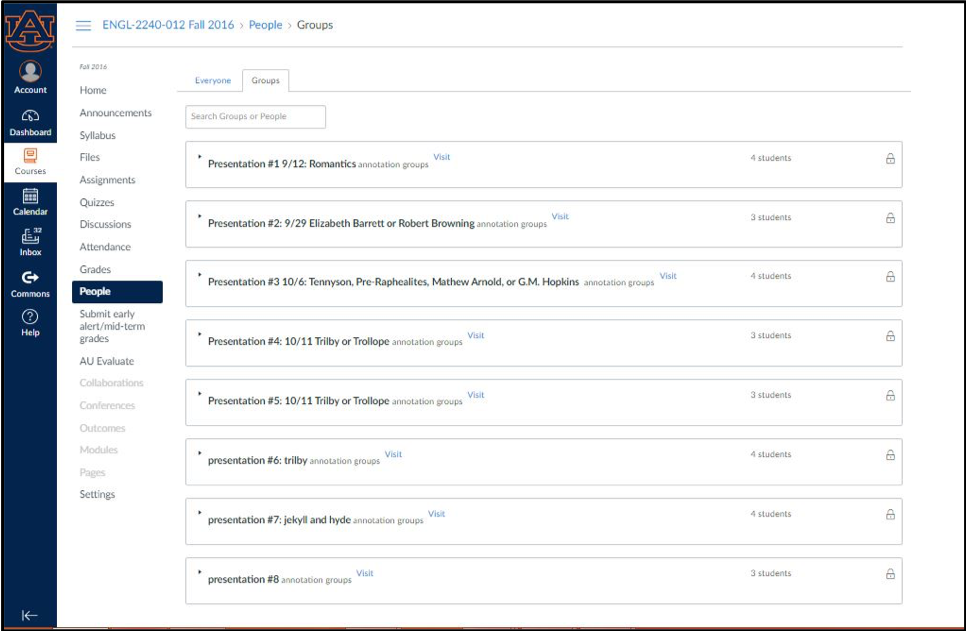
The class was split into 8 annotation groups of 3-4 students each. Groups were given their own workspace on Auburn’s CMS (shown above). Each group picked one text on which to focus, and was given the edition name to add to their COVE accounts. The groups then had time to research and annotate this work before presenting their annotations to the class. It was the results of these small group annotations that show the promise of Annotation Studio for levelling access and raising the discourse level of the undergraduate literature classroom.
 3. Impact of Annotation Studio on Student Learning and Course Accessibility:
3. Impact of Annotation Studio on Student Learning and Course Accessibility:
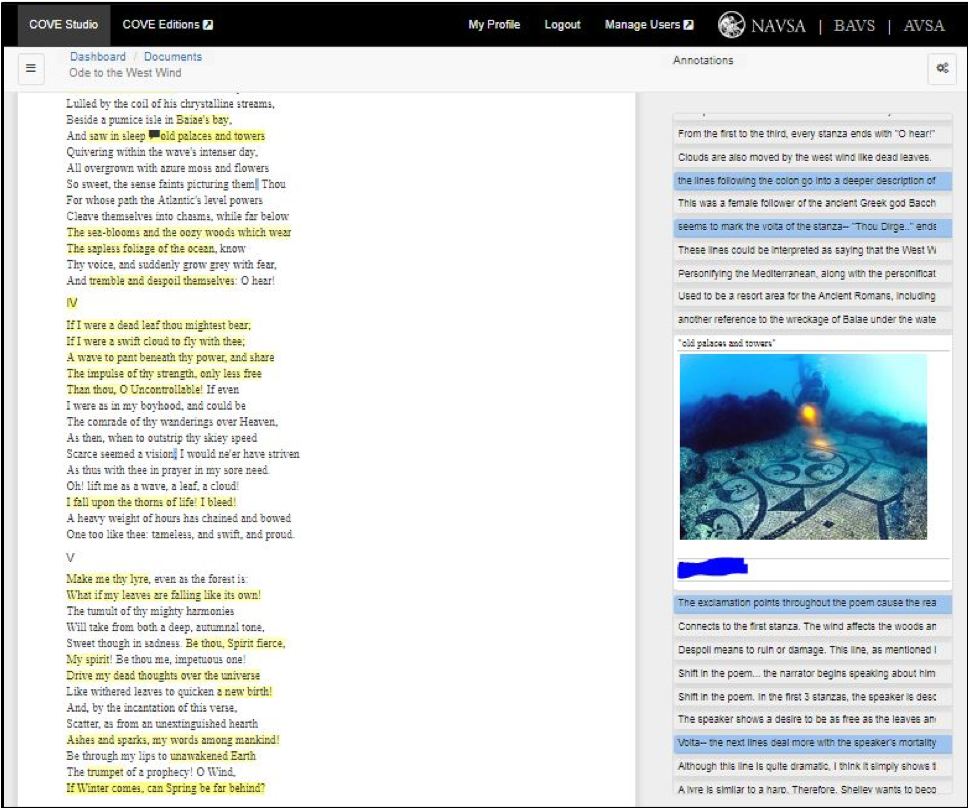
Because this essay emphasizes how students learn to access ideas and texts between media, I focus on two specific texts annotated in the studio: Percy Bysshe Shelley’s “Ode to the West Wind,” and Elizabeth Barrett Browning’s “A Musical Instrument,” both of which are fundamentally interested in trans-medial communication. Shelley’s poet speaker asks, literally, for inspiration from the West Wind to transform his voice. EBB, using the figure of the reed pipe, writes of the violence involved in translating life into art.
Each poem produced very high quality annotations and analysis. The tenor and subject matter of these comments was also markedly different than I normally would receive via traditional assignments. For example, one student, paying close attention to punctuation in “Ode to the West Wind,” suggests, “The commas used throughout the first sentence (and the whole poem) kind of make the reader mimic the wind. The poem is read in a breathy, fast-paced way”; while another, paying attention to rhyme in the same poem, annotates the line “Who chariotest to their dark wintry bed” thusly: “[bed] refers to the tomb or death. ‘Bed’ rhymes with ‘dead’ in the second line and ‘red’ in the fourth line. This poem has Terza Rima rhyme, which renders the poem connected in meaning as well as structure. The leaves ‘dead’ turn ‘red’, and they finally go to the ‘bed,’ helping the new season come.” The students who annotated this poem also used the studio to incorporate multimedia into their analyses, making sure, for instance, that they included imagery of the wreckage of Baiae to augment their analysis (below):

Annotation of “A Musical Instrument” was similarly inspiring. The stanza below received these two annotations: “triple stress grouping? also ‘deep’ is literally buried in the middle of an indented line,” and “An Oxymoron. It really brings out the fact that the order and balance is being disrupted by Pan. The originally ‘limpid’ water is now ‘turbulent.’ The dragonfly flees his home before the reed is even completely torn from the ground.”
He tore out a reed, the great god Pan,
From the deep cool bed of the river:
The limpid water turbidly ran,
And the broken lilies a-dying lay,
And the dragon-fly had fled away,
Ere he brought it out of the river.
These two annotations pay particularly close attention to both space and sound, as well as their lexical interaction. This kind of multi-medial analysis enriched our class discussion of “A Musical instrument,” and produced analyses of EBB’s poem that stand as the best I have seen to date—from anyone. While, even without this process, we might have come to such focused analyses of single lines, words, and punctuation marks, Annotation Studio encouraged a kind of critical interaction with the text that more traditional pedagogies take longer to develop. It is worth noting that both of these examples came from early in the semester, before my students would have fully absorbed my own particular new-formalist method of explication.
4. Conclusions and Reflection
At the end of the semester I asked for feedback on Annotation studio. One student remarked that
Annotation Studio was a handy website to use. I liked that we could all work collectively on the same document (without the hassle of something like GoogleDocs). It was helpful to read what the other group members were thinking going into the presentation because it allowed me to understand what direction we needed to head in. It also aided in the redundancy that could have come up if I hadn't known what they were going to say.”
Another student echoed these remarks, stating “I like being able to see the other member's annotations and how I am able to easily insert citations/links, and I also found the highlighting tool useful.” Each student understood the class as an effort in both collaboration and translation. Each student understood their close reading exercises to be interdependent and public, and that student success meant an investment in the ownership of the critical act. Thus every word of the text as well as every annotation of it gained critical significance. As one student puts it:
I enjoyed using annotation studio in a collaborative sense and to prepare the poem. In my group I analyzed the form-augmenting-meaning side of things and I felt that the annotation studio program was especially helpful for that, because it allowed me to tag certain parts and blurb a little about them.
Annotation Studio, particularly in its collaborative nature, taught the value of close attention to the text in a way that is hard to imitate with analog methods. While as literature teachers we preach close reading, and historical reading, and formalist reading, we are not present for interactions with the text when it comes time for our students to actually read. However, as students annotate live, the act of reading becomes social, and the social sphere thus created by the Studio seems to act as a reading superego. Conscience is close to conscientiousness; I believe the Studio, in creating a conscience within the reading act—in part because of its echoes of familiar digital spaces in which our students often participate as citizens—also creates the conscientiousness that close reading requires.
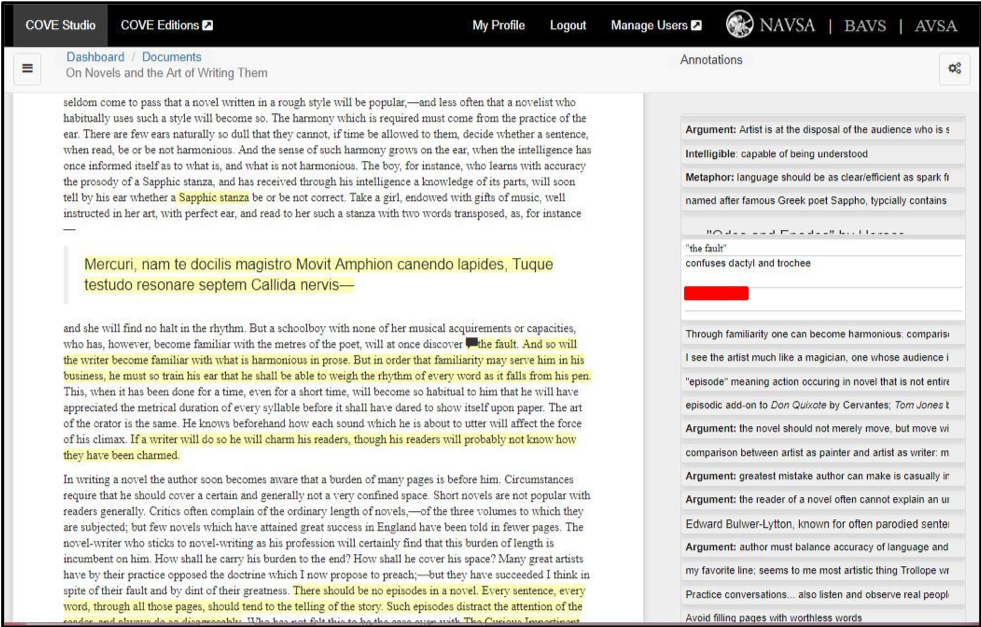
Consider a passage on familiarity from “on Novels and the Art of Writing Them” in Anthony Trollope’s autobiography, which was also annotated by my students: “in order that familiarity may serve him in his business, he must so train his ear that he shall be able to weigh the rhythm of every word as it falls from his pen.” Trollope’s point here is the writer must practice for her medium to become natural. Trollope illustrates this point by giving the reader an excerpt from a purposely corrupted sapphic stanza of Horace:
Mercuri, nam te docilis magistro
Movit Amphion canendo lapides,
Tuque testudo resonare septem
Callida nervis
He claims the inexperienced orator cannot hear the problem but anyone “familiar with the metres of the poet, will at once discover the fault.” The second line should read “Movit Amphion lapides canendo.” I admit I had never stopped long enough in this chapter to consider this passage; I am not versed in Latin poetry (or Latin). A student, however, after fist giving an annotation detailing the form of a Sapphic stanza, provides this simple annotation: “confuses dactyl and trochee” (image below).

The annotation is adept, but it also exhibits a sort of lack of care, as though its obviousness renders the mention not much worth the trouble . . . which of course channels the spirit of both Trollope and this particular argument perfectly: familiarity with your medium allows you to see more clearly and communicate more freely. One need not know Horace to hear the mistake if given the proper tools.
We took a leap of faith using a beta version of a tool originally meant for web publication in the classroom, and there were some growing pains throughout the semester. Users noted a lack of markup options, such as the ability to use “different colors” and “the option to circle or underline,” and usability issues stemming from “general layout of the website and the default settings.” These observations were corroborated by participants in our live annotation event at the NAVSA/AVSA Florence Conference in 2017, and the experiences of my students and workshop participants have helped us subsequently to address many of these UX points.
Reflecting back, the contingencies of using a beta tool were far outweighed by the freedom, collaboration, and ownership that Annotation Studio provided. It has been perhaps the best tool I have used both to teach students how to access texts through close reading and to do so in an environment of equal access and equity. As I assign my students their first annotation tasks this week in my fully online, summer iteration of “British Literature Since 1789,” I am excited, and confident that these students, as well, will feel empowered in their readings: able to translate their own experiences to new, unexpected readings of canonical texts through the familiarity of Annotation Studio’s collaborative, live interface.
